Vous avez sans doute entendu parler du neumorphism en ce début d’année 2020, une nouvelle tendance qu’on commence à voir un peu partout sur le web.
Si vous ne savez pas ce que c’est, vous avez peut être vu passer le teasing de Samsung pour présenter ses nouveaux mobiles haut de gamme, les S20.

Sinon voici un exemple d’interface réussi en utilisant ce style.

A savoir que ce style graphique est un peu décrié en terme d’accessibilité, car la lisibilité n’est pas idéale et j’ai vu certains exemples où il n’est vraiment pas facile de deviner quel élément est cliquable, et quel élément ne l’est pas. Il faut donc l’utiliser avec parcimonie et dans des cas précis.
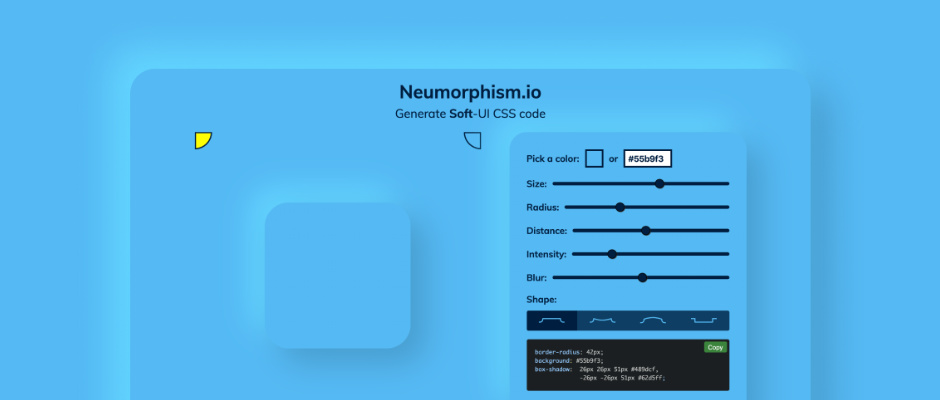
Venons en à l’outil pour créer ce type de style : Neumorphism.io. Très simplement il va vous permettre de jouer avec différents critères : couleur, taille, radius, intensité, origine de la lumière et forme globale afin de générer le tout en CSS. Une fois que vous êtes satisfait, il ne reste plus qu’à copier coller le CSS dans votre projet web.

L’outil : Neumorphism.io