Le site Omatsuri propose à ce jour 10 outils en open source qui pourraient bien vous aider lors du développement de vos projets web. La chose intéressante ici, c’est qu’ils sont très simples d’utilisation, plutôt …
Tous les articles dans Outils
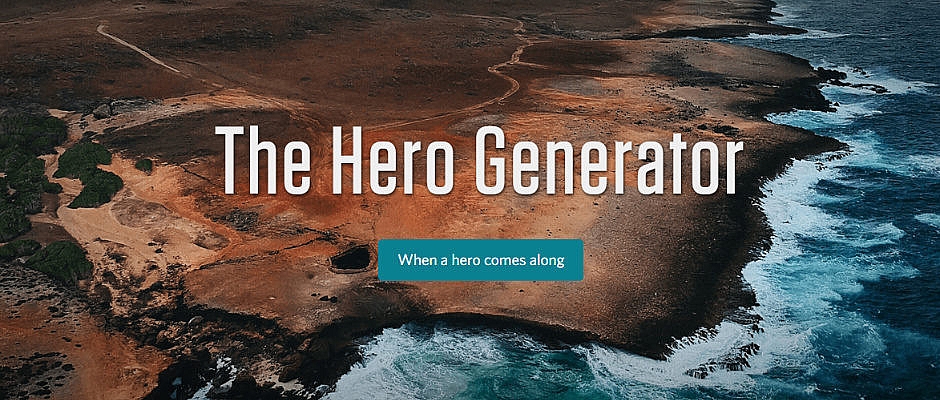
C’est quoi un Hero ? La plupart des sites que l’on visite aujourd’hui commence par un « Hero Image ». Terme difficile à traduire en français, on pourrait appeler ça une bannière, mais j’en suis pas fan. …
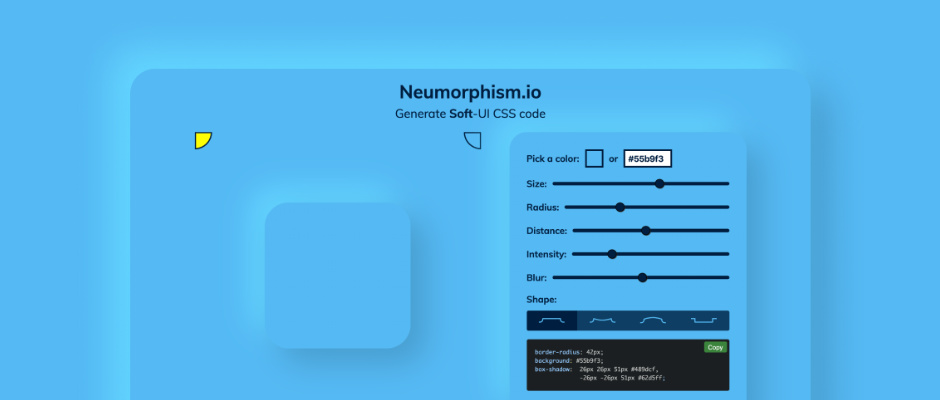
Vous avez sans doute entendu parler du neumorphism en ce début d’année 2020, une nouvelle tendance qu’on commence à voir un peu partout sur le web. Si vous ne savez pas ce que c’est, vous …
L’outil SmoothShadow a été créé suite à un article de Tobias Ahlin qui décrivait la meilleure façon d’obtenir des ombres parfaitement lisses en CSS et ceci en utilisant plusieurs couches distinctes à l’aide de la …
Beaucoup de sites et designs que je vois utilisent maintenant des éléments pour faire ressortir des éléments ou des parties de leurs pages web. Les vagues en font partie, et on en trouve de toutes …
En tant que développeur web on est souvent en quête de nouveaux outils ou techniques pour améliorer sa façon de travailler et optimiser son temps. Il existe un grand nombre d’outils différents, mais le tout …
CSS Grid est maintenant utilisable sur tous les navigateurs récents, et même sur certains plus anciens grâce à des prefix. Il est donc temps de s’y mettre étant donné qu’il permet de créer des grilles …
Comme on le sait tous, dans l’idée d’avoir une expérience utilisateur correcte sur votre site web ou application il est nécessaire de suivre certaines règles indispensables d’UX design. Par exemple, dans une fenêtre de login …
Trouver les bonnes fonts pour vos projets web est une étape très importante car elles détermineront l’image que souhaite se donner le client. Elles sont parfois définies par la charte graphique (pour ceux qui en …
Vous est-il déjà arrivé de mettre en place des propriétés CSS / HTML qui ne fonctionnent pas sur tous les navigateurs que vous avez pu tester ? Sans aucun doute, non ? C’est là que …