Les headers non rectangulaires sont très tendances ces derniers temps, et je parie que ce sera encore plus le cas les prochains mois. Mais il faut dire qu’ils ne sont vraiment pas facile à créer, mais c’est faisable avec la puissance actuelle du CSS !
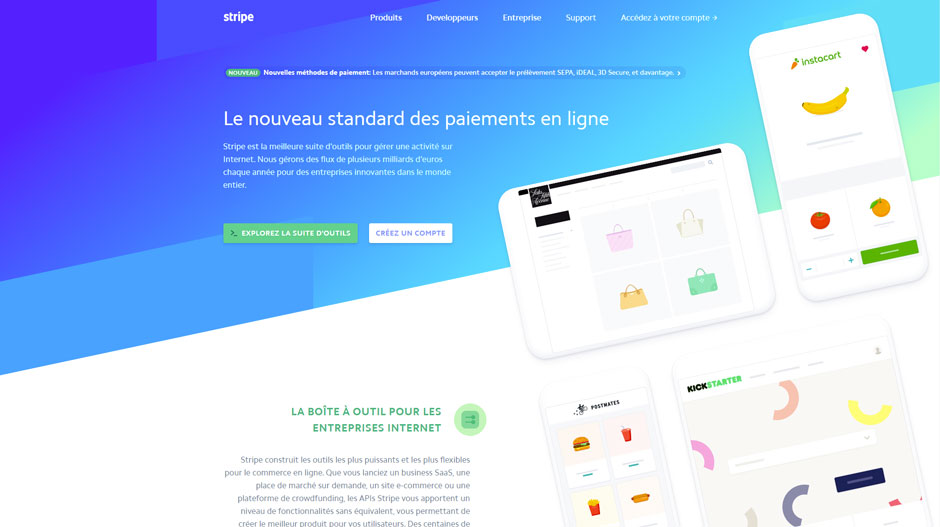
En voici quelques exemples réussis :
Si vous en voulez plus, vous pouvez trouver d’autres exemples par ici.
Mais comment créer un header non rectangulaire ?
Justement, Codepen vient de mettre en ligne un guide très complet (en anglais) sur les différentes manières de réaliser ces fameux headers non rectangulaires en pur CSS :
- Borders
- Gradient Background Image
- CSS Shapes
- background en SVG
- masque en SVG
- propriétés CSS3 2D Transforms
Elles ont chacun du négatif et du positif, à vous de choisir en fonction de vos besoins. Ce n’est pas aisé de les mettre en place mais je pense vraiment qu’un header de ce style peut aider à vous démarquer de la concurrence.