Pour cette nouvelle semaine nous avons un petit guide gratuit sur les animations CSS, des idées pour améliorer un champ mot de passe avec du motion, l’accessibilité de Twitter, un portfolio magnifique et du fun avec 2001: L’Odyssée de l’Espace en CSS.
Un petit guide gratuit sur les animations CSS
Voici un petit guide à télécharger gratuitement, assez complet avec une mise en page agréable. Il n’est disponible qu’en anglais par contre.
A télécharger ici : http://cssanimationspocketguide.com/
Des idées pour améliorer un champ mot de passe avec du motion
Un champ de mot de passe ça peut être ennuyeux, certains sont mieux fait que d’autres. Dans cet article, l’auteur propose plusieurs pistes intéressantes pour améliorer ce type de champ, et ce avec un peu de motion design.
A lire ici : https://blog.prototypr.io/your-app-login-is-boring-bring-it-to-life-with-motion
Twitter devient accessible depuis les applications Android et iOS
Ceci est une bonne nouvelle, Twitter permet depuis cette semaine de rajouter un texte descriptif dans la balise alt des images postées de façon à devenir accessible aux utilisateurs malvoyants. Pour activer cette fonctionnalité sur votre smartphone, il vous suffit de suivre ce tutorial.
En savoir plus : https://blog.twitter.com/2016/accessible-images-for-everyone
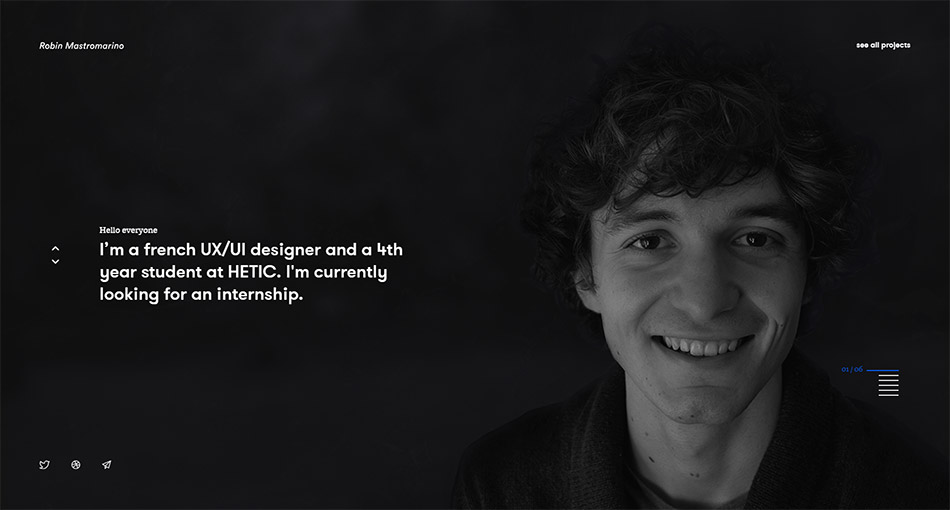
Beau site : Portfolio de Robin Mastromarino
Robin Mastromarino, un étudiant en UX/UI designer vient de mettre en ligne son nouveau portfolio d’une grande qualité ! Il y présente ses projets d’études et personnels afin de trouver un stage. Un site de grande qualité avec une mise en page de ses projets qu’on a envie de voir plus souvent.
A voir ici : http://robinmastromarino.com/
2001 : l’Odyssée de l’Espace en CSS
Une belle performance avec ce concept réalisé sous CodePen en CSS uniquement (mis à part le fichier audio qui est chargé en JavaScript). Ca ne sert à rien, c’est juste à contempler.
See the Pen 2001: A Space Odyssey « Star Gate » scene – CSS by Pavel Laptev (@PavelLaptev) on CodePen.
Voici l’original tiré du film : https://www.youtube.com/watch?v=3CglvOos2bA
Si vous en voulez plus, n’hésitez pas à me suivre sur Facebook et sur Twitter !