La calendrier de l’avent est un joli prétexte pour partager durant 24 jours des articles sur le web. Pour moi il y en a 4 5 qu’on se doit de suivre.
Tous les articles dans Ressources
Tout designer et développeur se doit d’utiliser des raccourcis dans ses logiciels pour améliorer son workflow. Autant pour la suite Adobe on commence à les connaître (et encore pas tous), autant quand on est sur …
Lorsque l’on créé un fichier HTML, une des premières chose à faire (après le doctype et l’attribut lang) est de créer une balise <head>. On y met les éléments indispensables pour gérer le responsive, le …
Inter UI est une police de caractère créée par rsms qui a pour but d’être le plus lisible possible sur tous les écrans. Elle est en open source et totalement gratuite. Elle dispose de 4 graisses différentes …
Tobias Ahlin qui travaille en tant qu’UX designer chez Minecraft (oui oui le jeu vidéo super connu) propose sur son site 16 manières d’animer des textes. Et il faut dire que c’est de la qualité …
L’application de prototypage Marvel vient de mettre à disposition une bibliothèque de devices en pur CSS. Superbement réalisés et plutôt pratiques pour présenter vos travaux sur votre portfolio ou mettre en avant votre application mobile sans …
Vivify est une bibliothèque à télécharger qui propose 68 animations en CSS pour vos projets web. On y trouve de tout, des animations classiques jusqu’aux animations bien plus complexes. Il est possible de les associer …
Choisir la typographie de son projet web peut être un casse tête pour certain, un vrai plaisir pour d’autres. Quoiqu’il en soit il faut prendre son temps, c’est une partie très importante d’un projet qui …
Titanic est un pack de 60 icônes animées avec du JavaScript pour donner un peu de vie à vos pages web. Il a été créé par le site Icons8 (une banque d’icônes gratuits dédiés au web). …
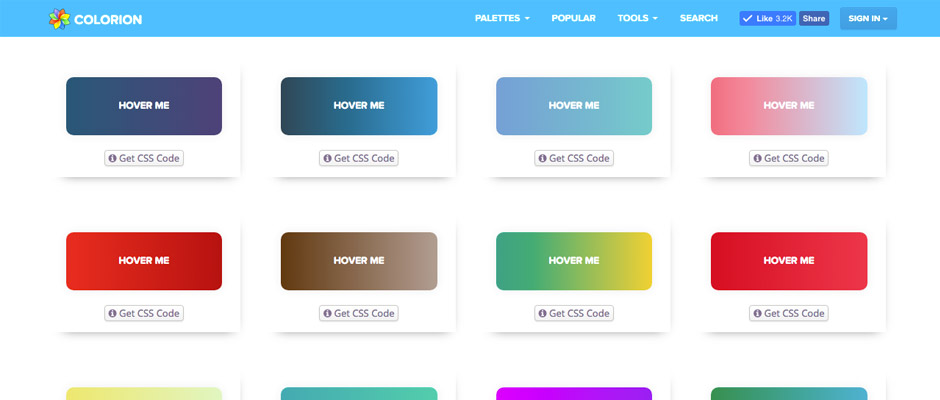
Vous êtes à la recherche de jolis boutons CSS en dégradés avec un effet hover plus que bien fait ? Allez jeter un oeil à Colorion. Il propose plus de 230 boutons uniquement en CSS avec …